
While I was teaching at Northern Kentucky University, I was often looking for freelance work to keep my skills sharp. One of my local, digital haunts, the Cincy Tech Slack, has been a source of many freelance projects. This is where I found Jon Mardis, a Cincinnati-based businessman and HR professional, asking if anyone could help him design a clickable prototype for his digital product idea. After an afternoon of messaging, we decided to meet to see if I would be the right fit for his and his stakeholders’ needs.
Jon envisioned a subscription-based, digital product enabling users to share connections from their own networks with other connected users, recruiters and business owners. If the shared connection was then hired for a new role, the hiring business would pay a fee similar to a recruiter fee; around 6-12% of the base salary hire. 1% of this fee would be held for donation to the connecting user’s charity of choice; hence the name Give to Get (GTG).

GTG would incentivize users with large networks to share their best connections in hopes of getting paid and donating to their favorite non-profit causes. However, this was only one user type within the entire experience. There were two others I had a lot of questions about: Why would job-seekers use this over LinkedIn? Why would companies use this over the recruiters with which they already have an established relationship?
When I first met with Jon and his stakeholders, I had decided user personas would be the main focus of our kickoff workshop. The three of them; a full-stack web-developer, a marketing manager-type, and Jon, where a formidable, experienced force. After listening to them talk about the idea for over an hour, I was starting to get answers to the questions I had. Then it was my turn to ask questions and run the workshop.

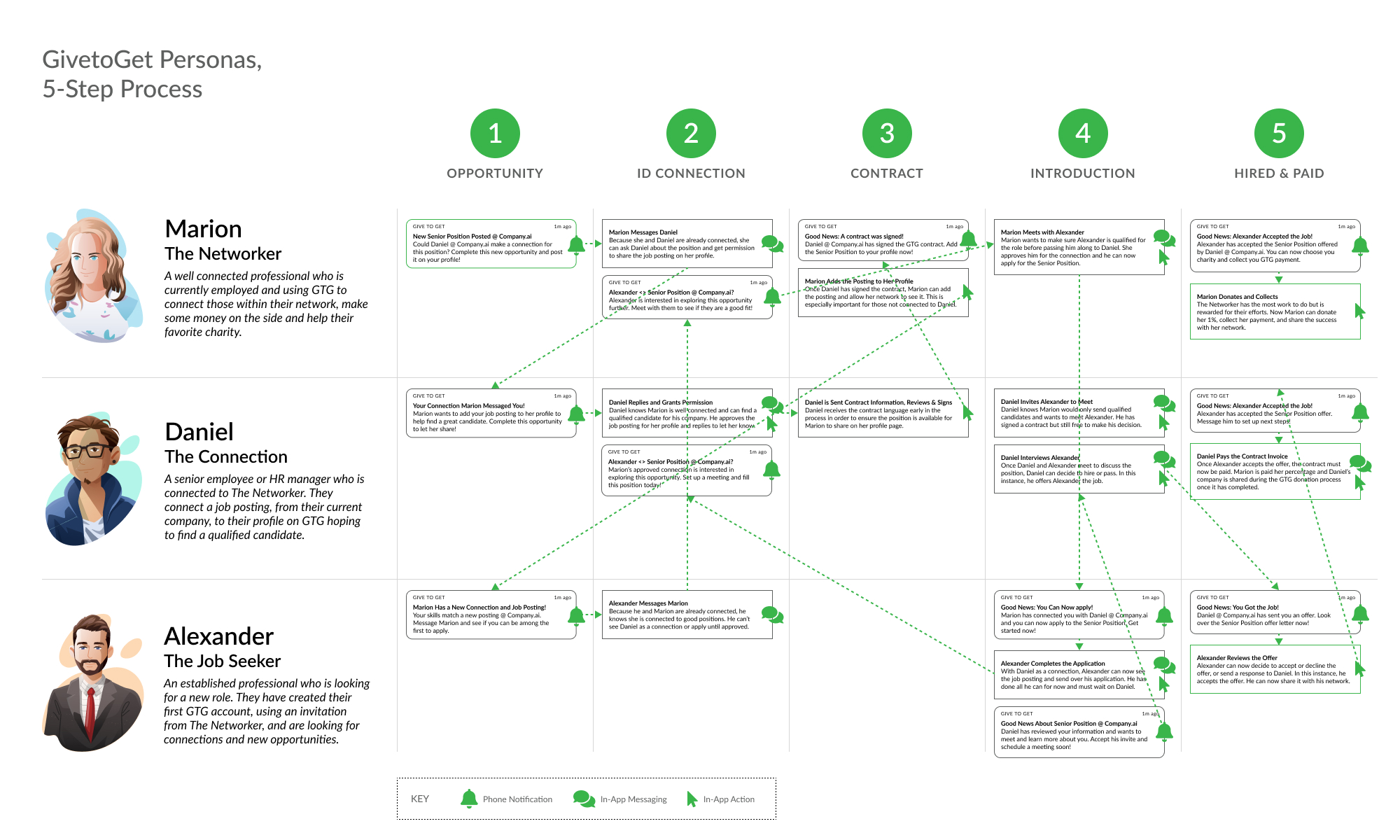
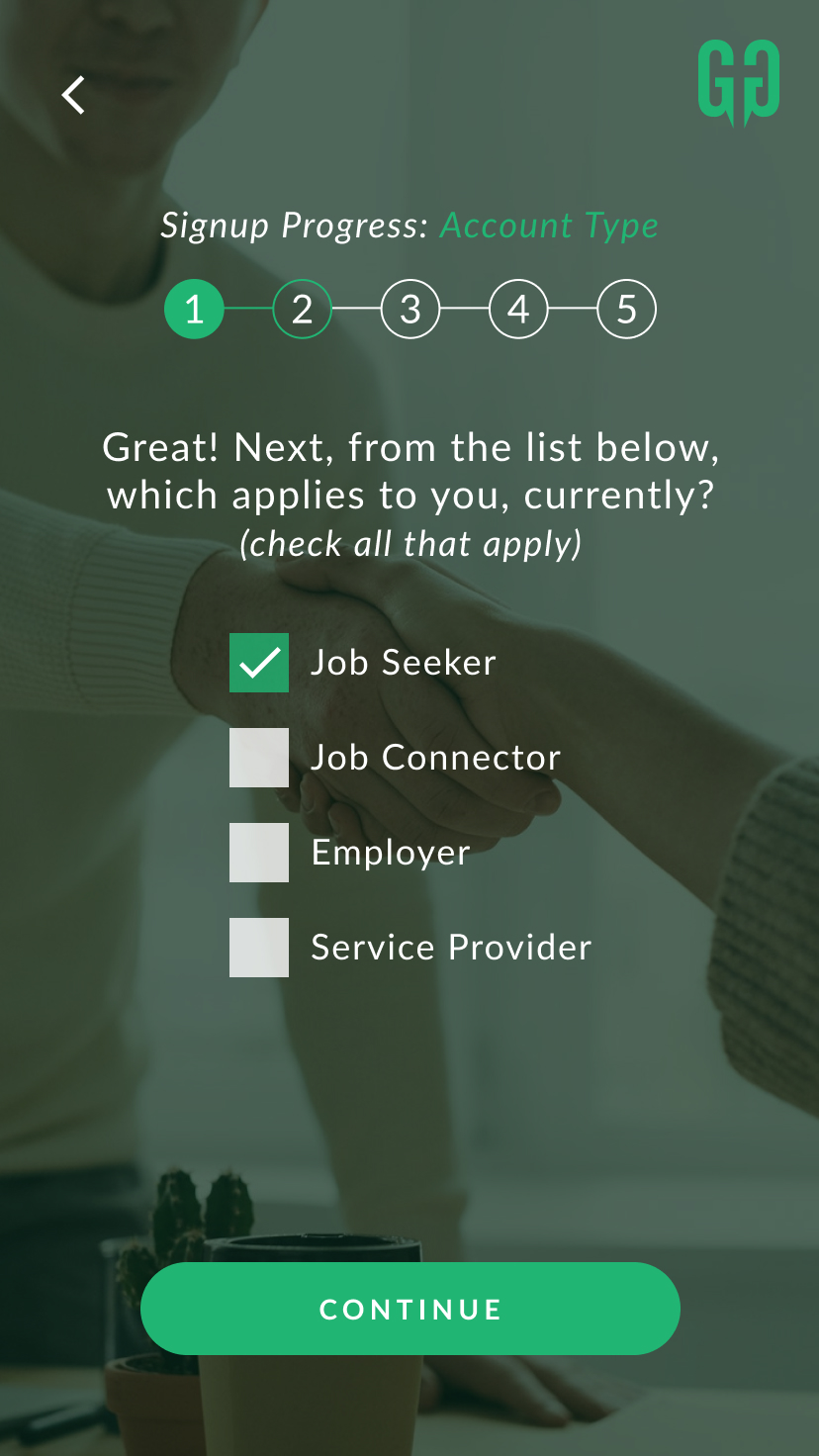
During the workshop, we first decided on names for the three personas; the Networker, the Connection, and the Job Seeker. To me, the business was driven by the Networker, who was the only persona making money directly from the interaction. Connectors and Job Seeker experiences would be similar to LinkedIn. Combined with notes I had taken about GTG’s 5-Step Process, I felt like I had enough to get started.
The infographic I created for our next meeting was a combination of user personas and a 3-person user flow. I considered phone notifications first, then filled in the gaps with what would need to happen in-app. I matched my feature prioritization (MoSCoW) with these flows to ensure I included all top-level features. When I presented this to the stakeholders, I got buy-in to continue and stepped into the prototyping phase.


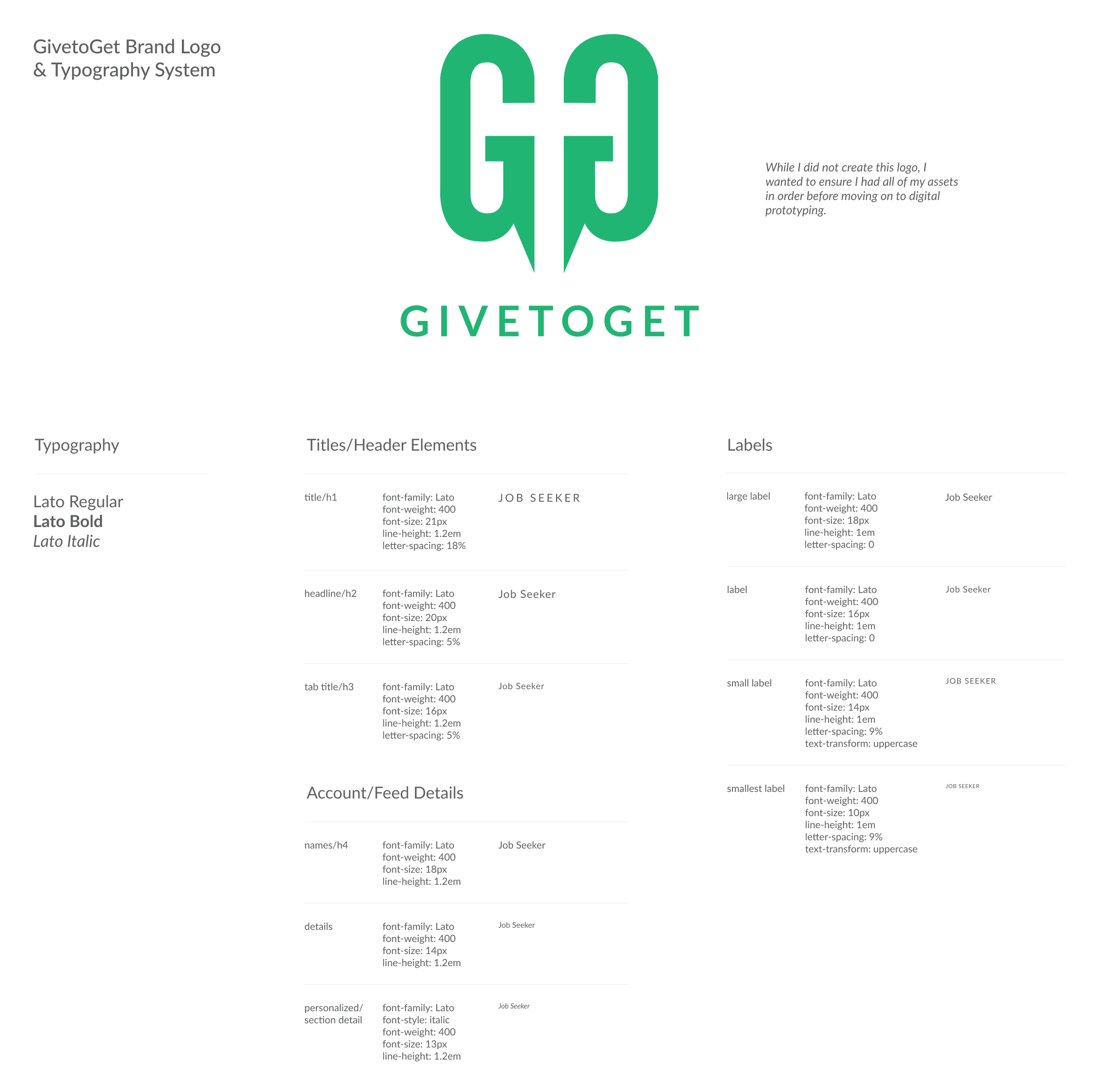
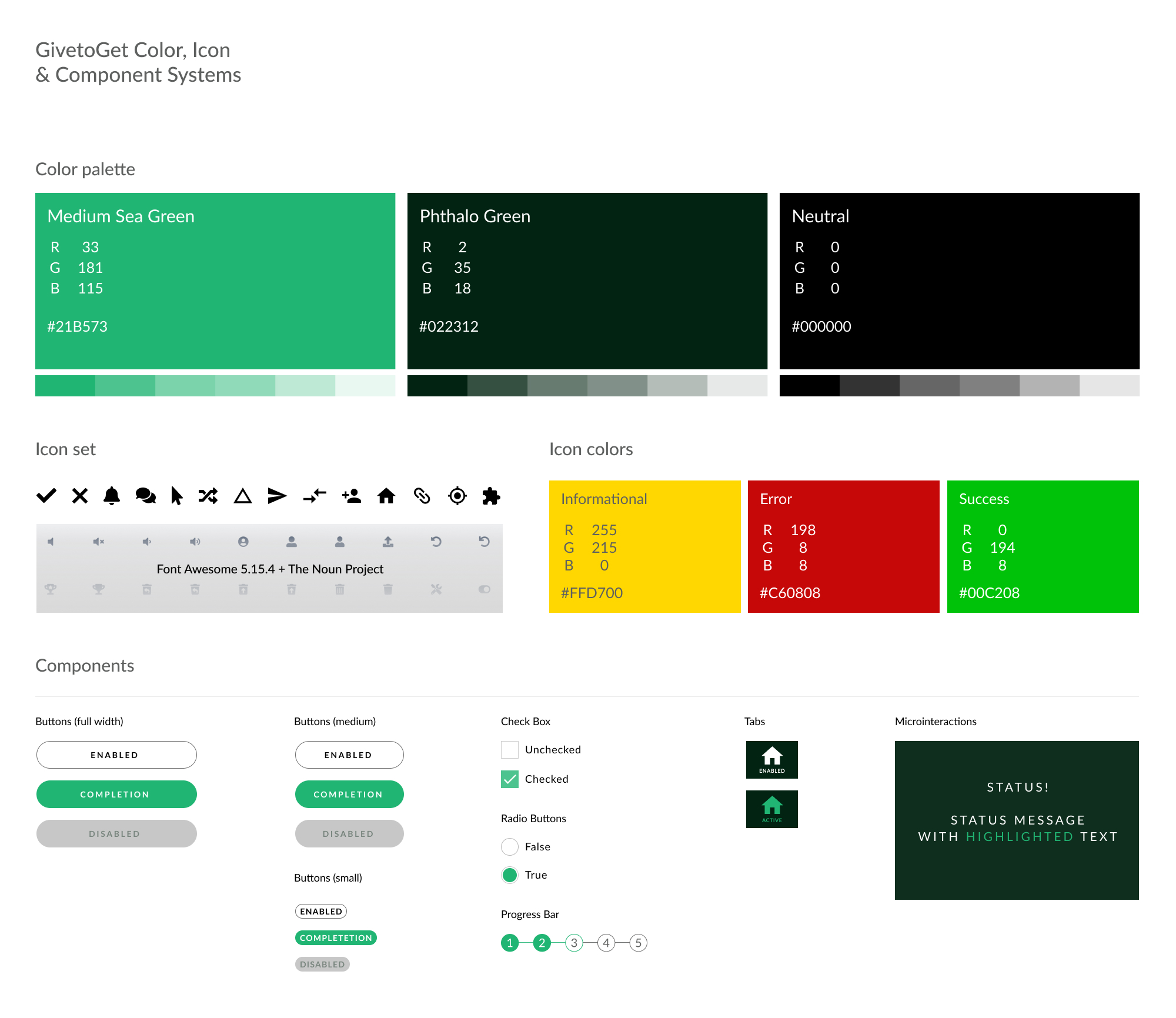
While GTG had a logo and colors selected before I was involved, my requests for a brand style guide were met with unsure looks. In order to make my prototyping work more efficient, I built a basic logo and typography guide paired with color, icon and component systems. These are the minimum I like to have before moving on to prototyping.












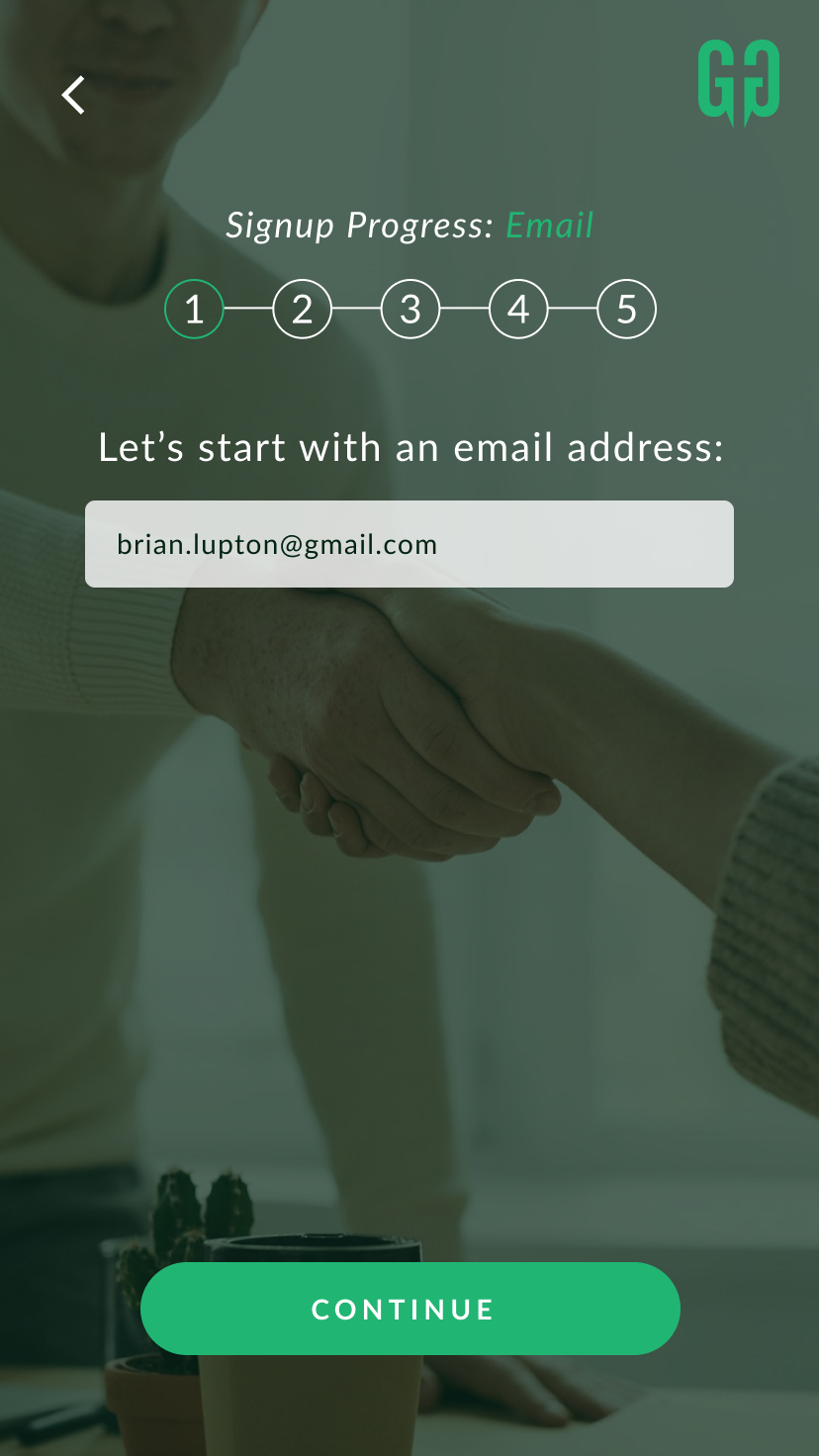
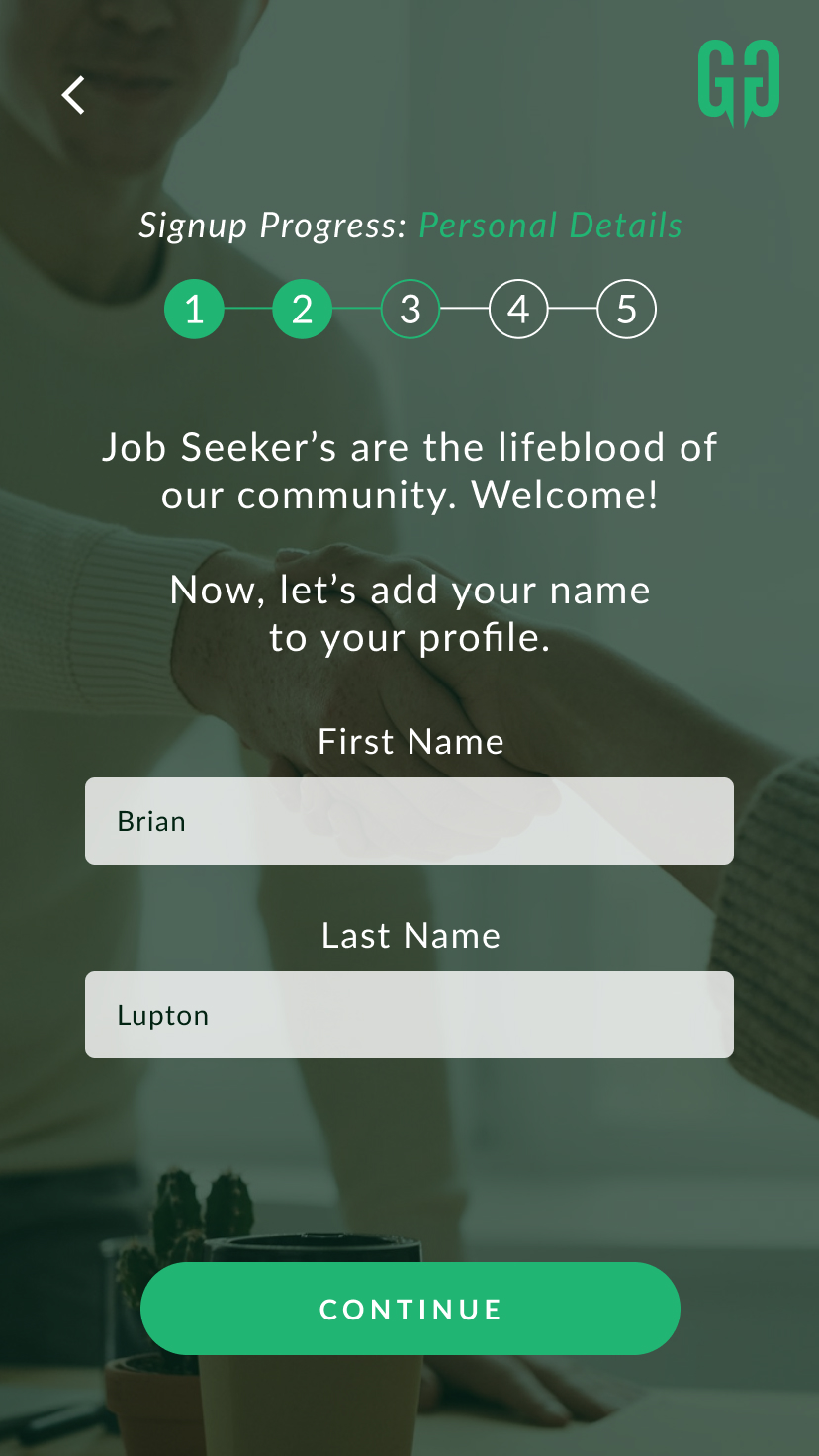
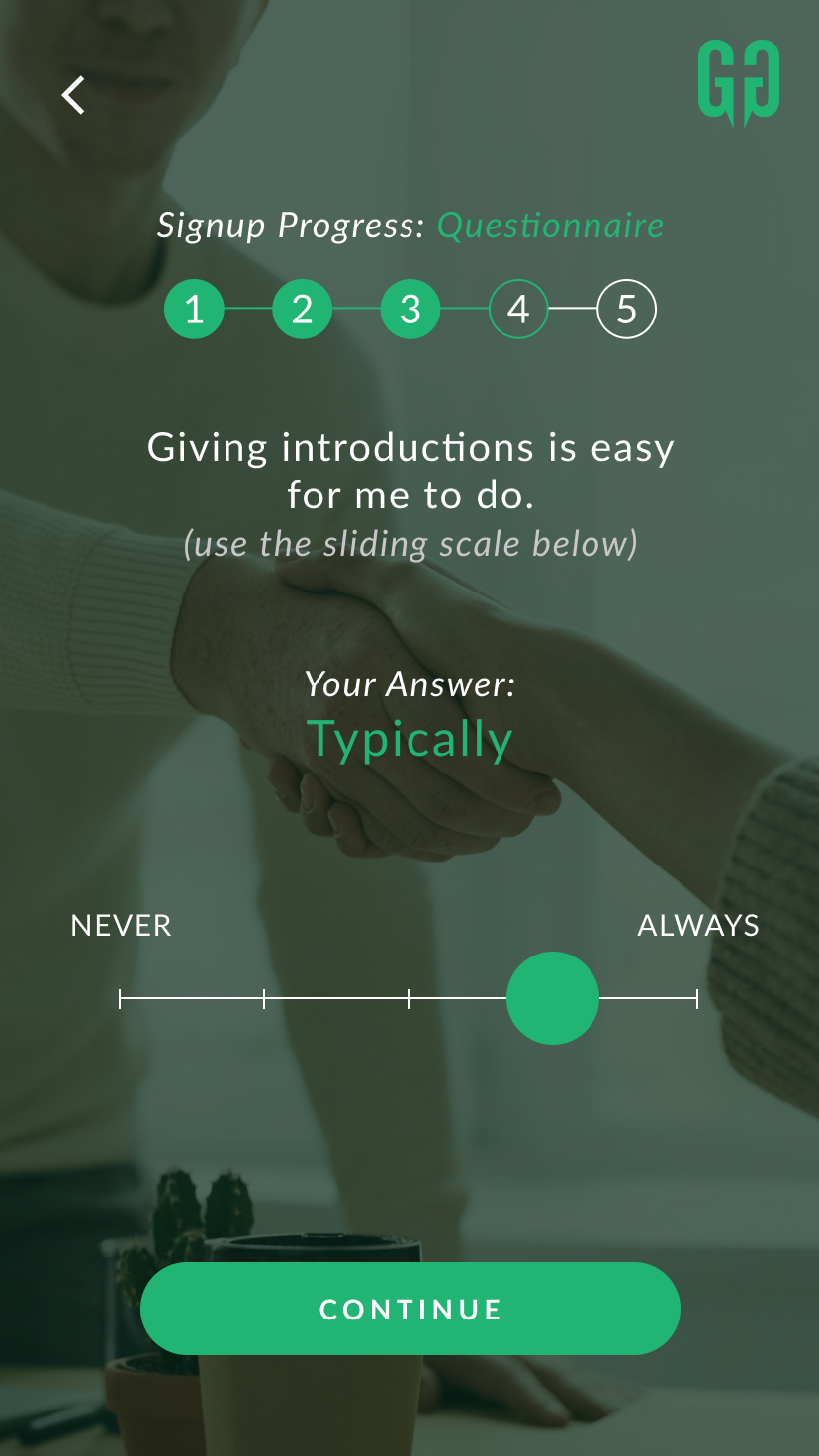
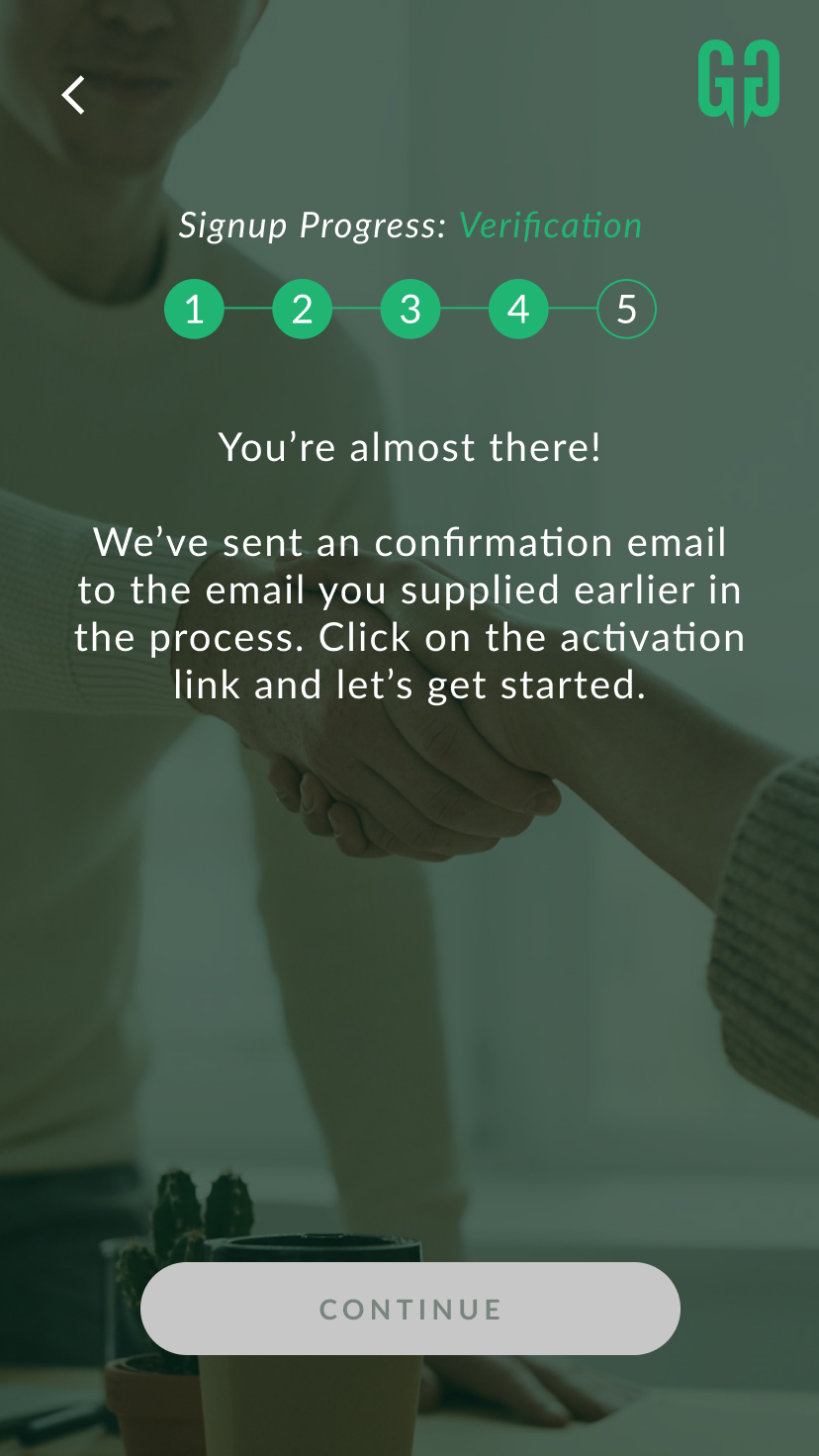
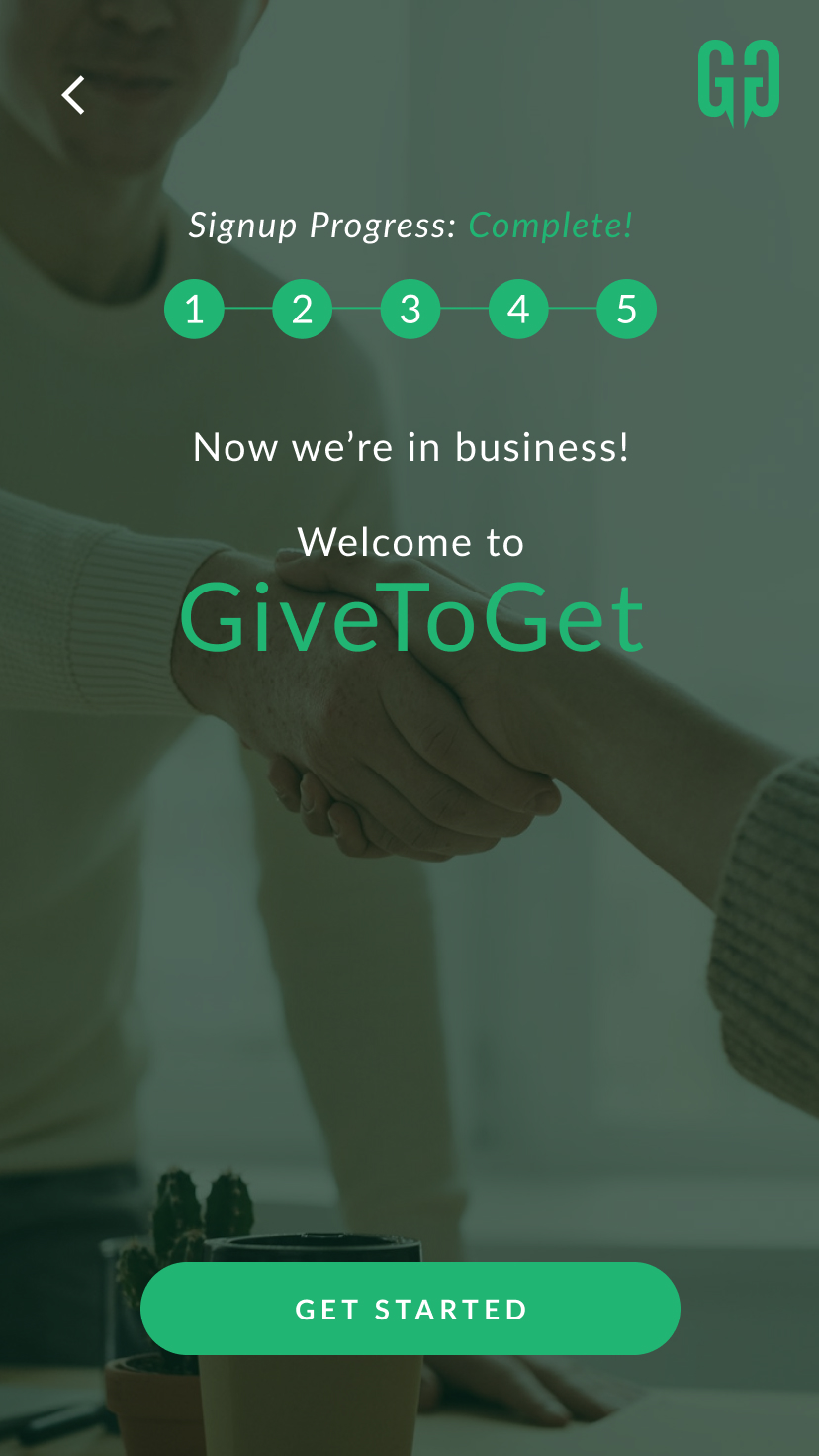
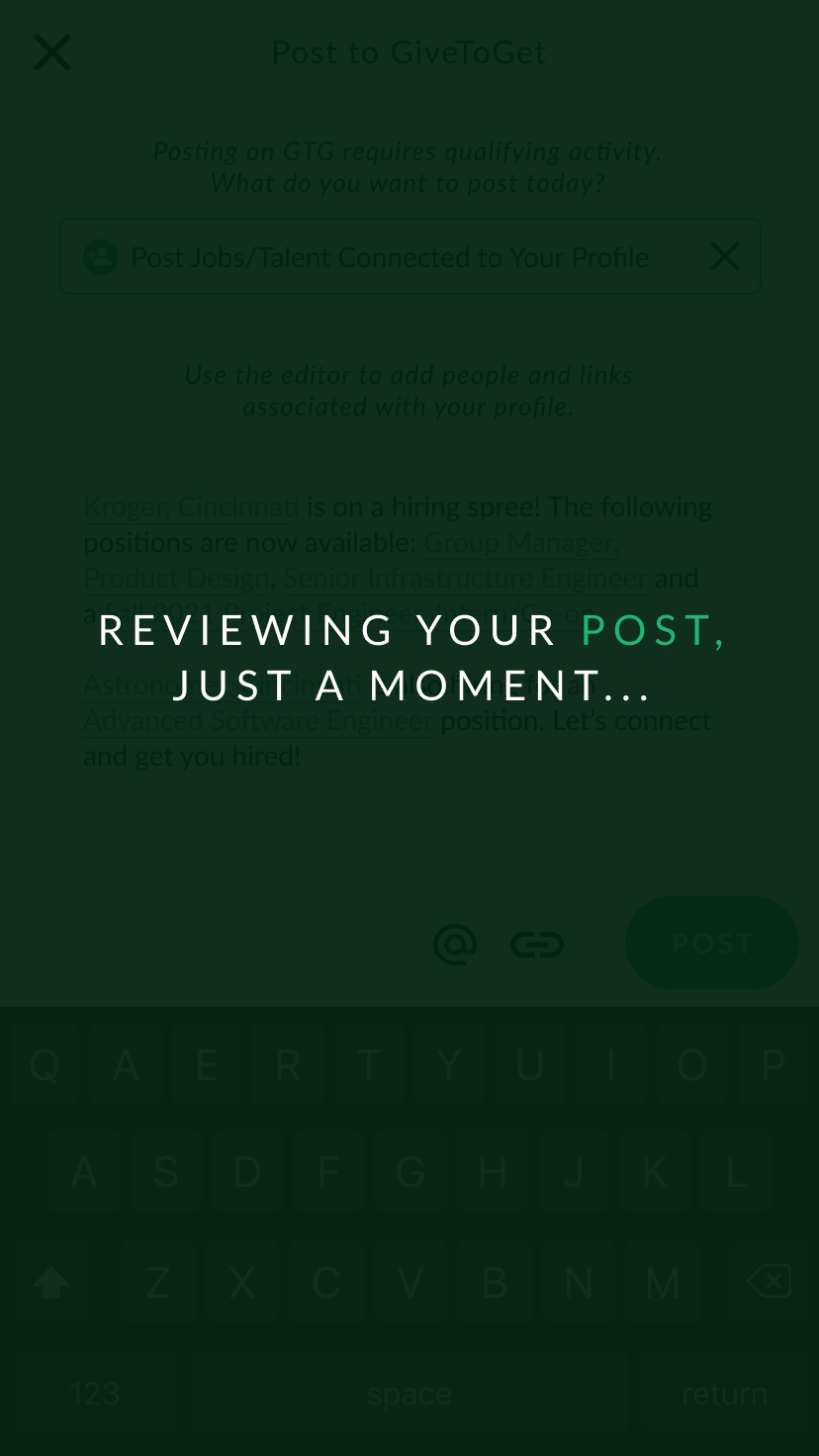
To best describe the GTG experience, I first focused on the introductory sign-up process the stakeholders had created to place new users in their appropriate user types. This was important because some features were very role-dependent.
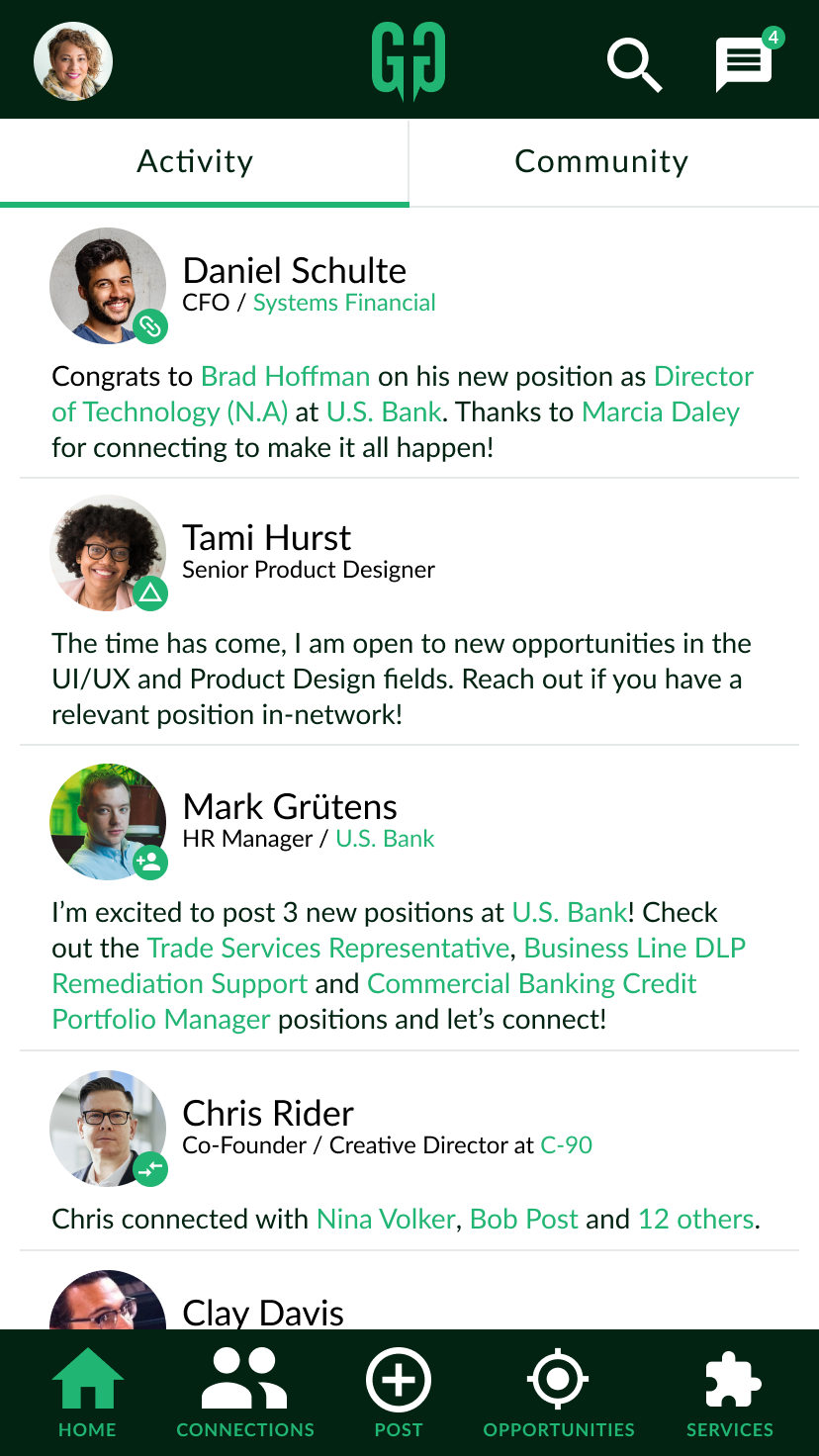
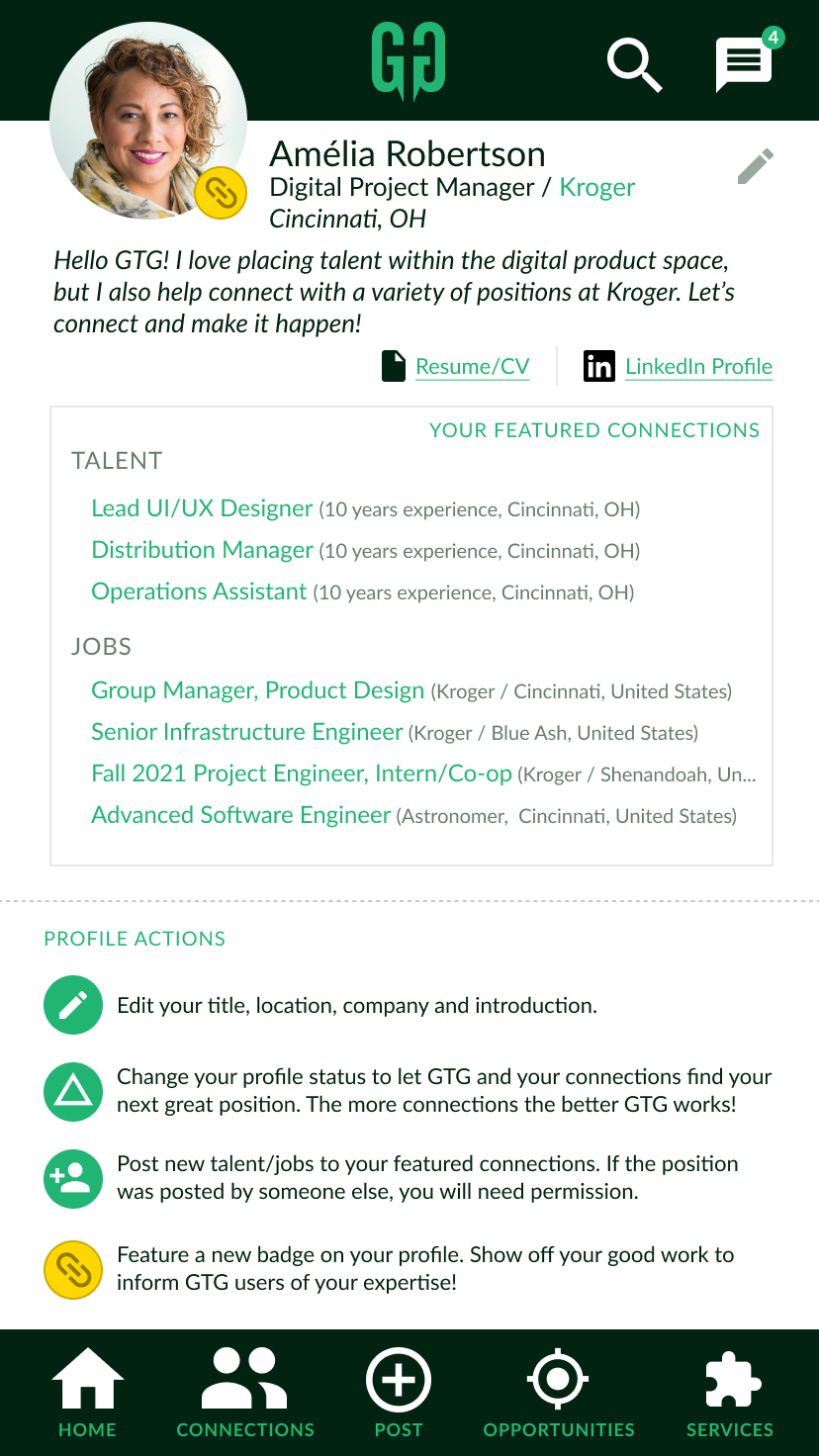
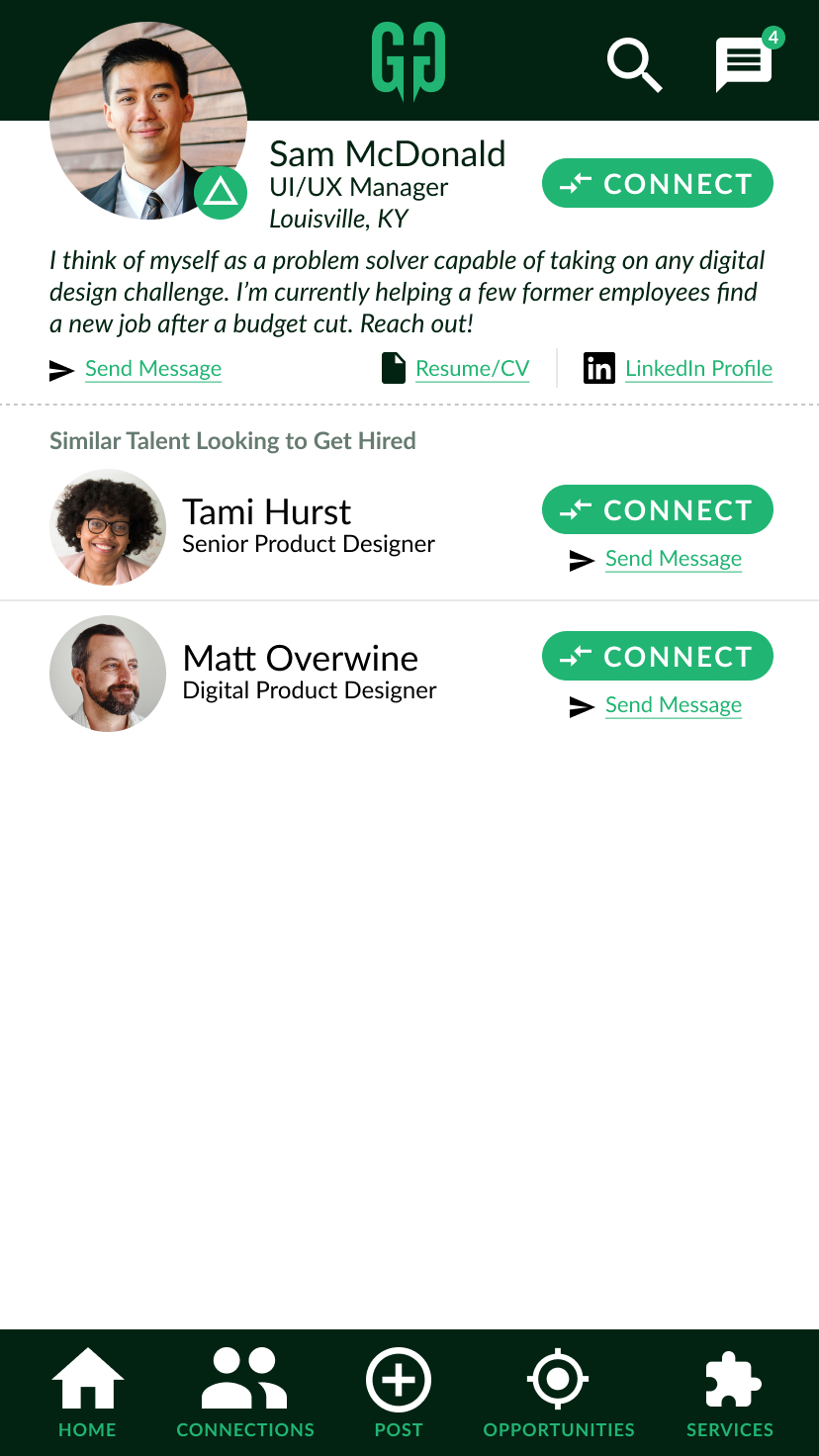
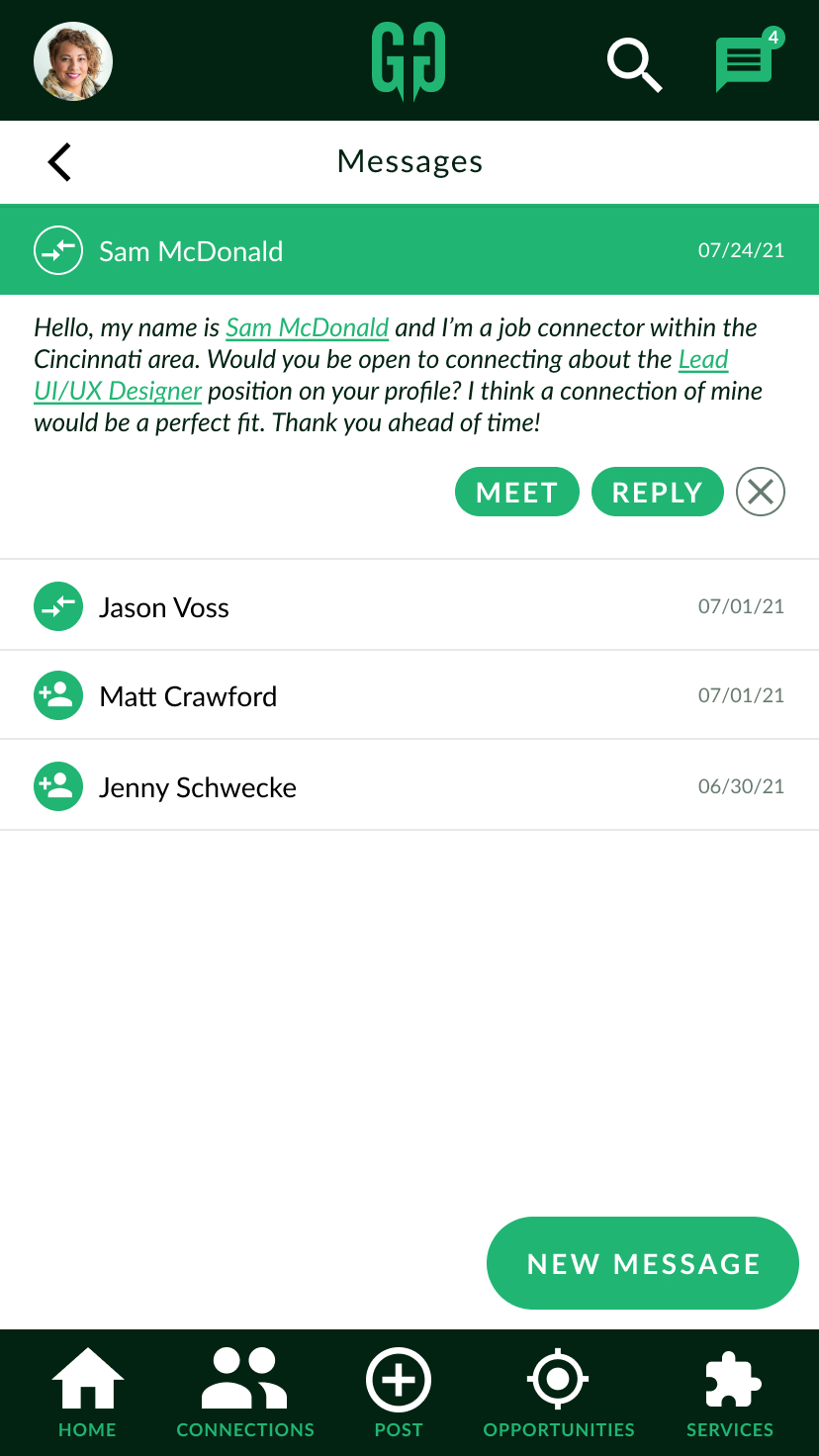
Past the introductory sign-up, I decided to focus the prototype on the Connector’s actions, as they interacted the most with all user types. I started with a bottom, icon/text navigation, for the main content screens, then added profile, search, and message navigation at the top to stick with conventional patterns.
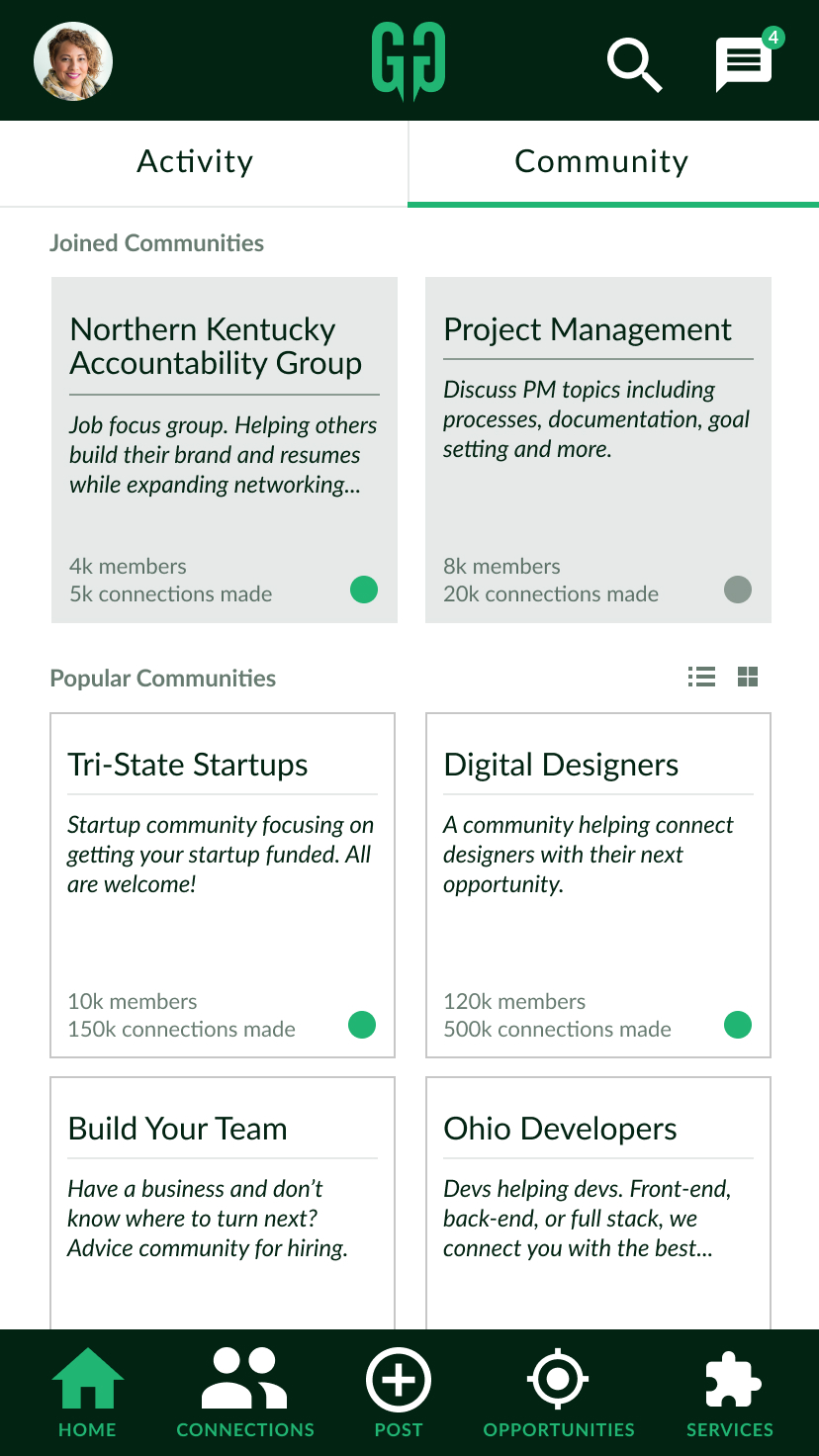
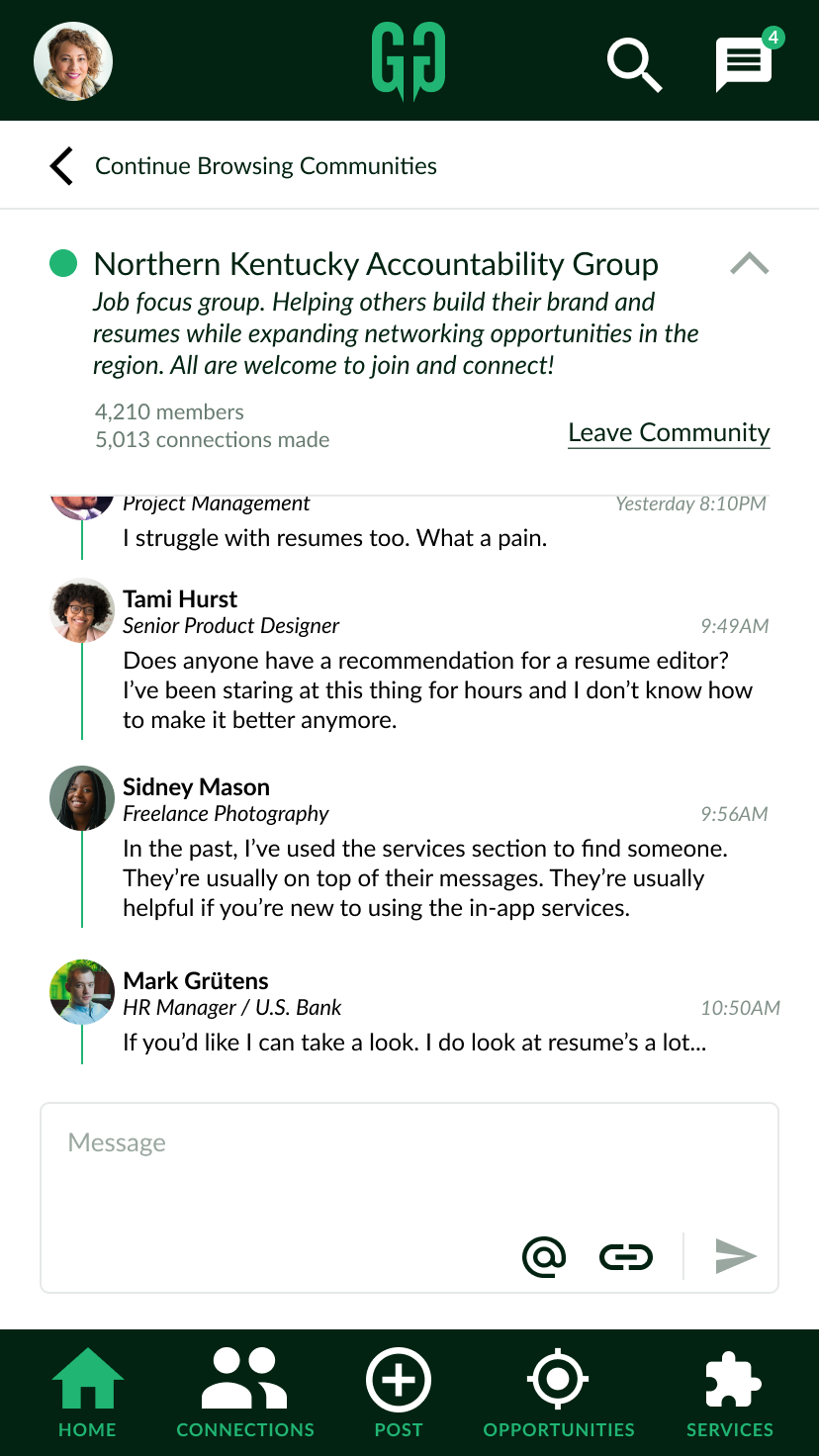
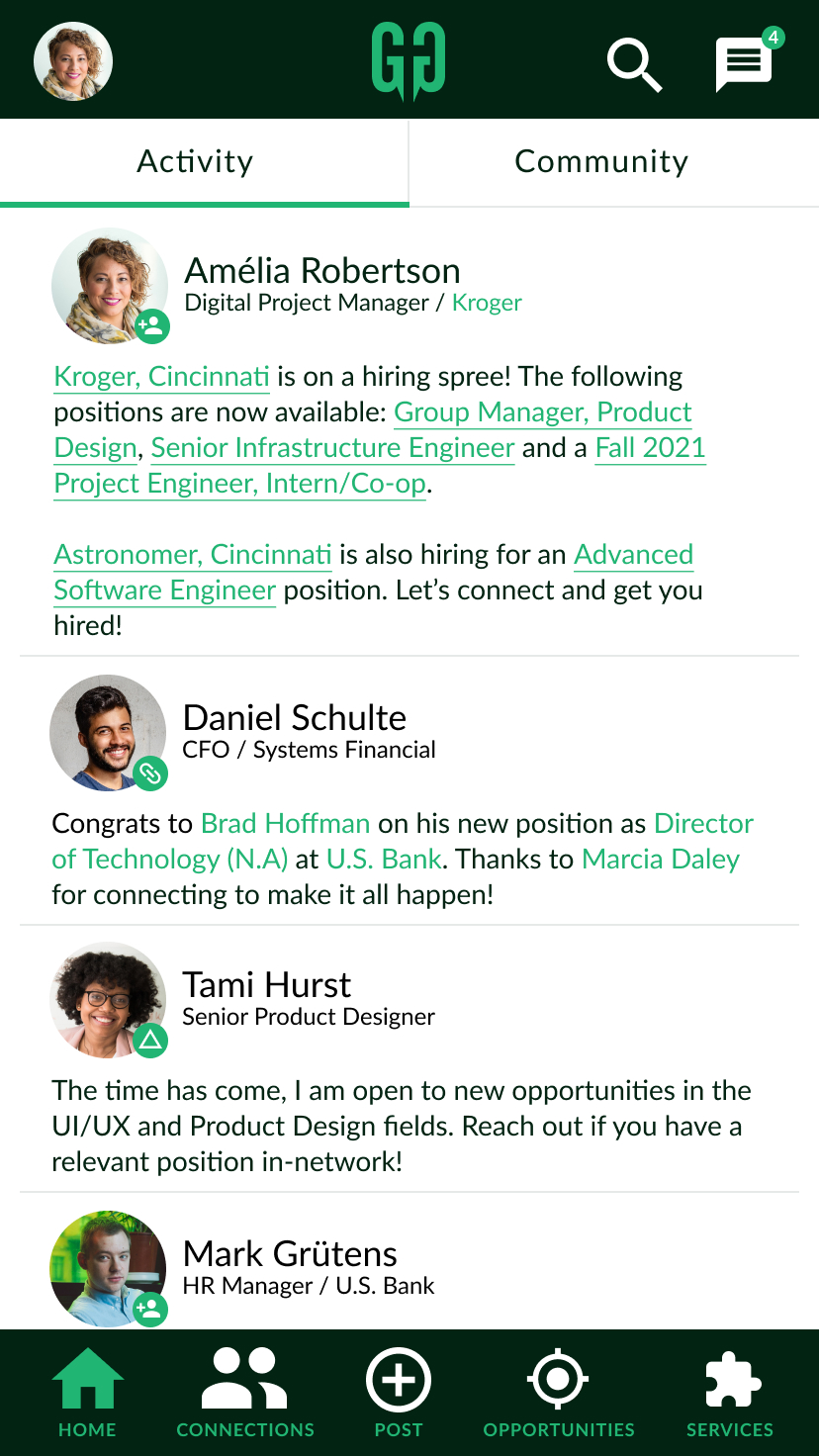
The Home screen features an activity and community tab where you could explore your connection’s activities or browse a topic-specific message board.












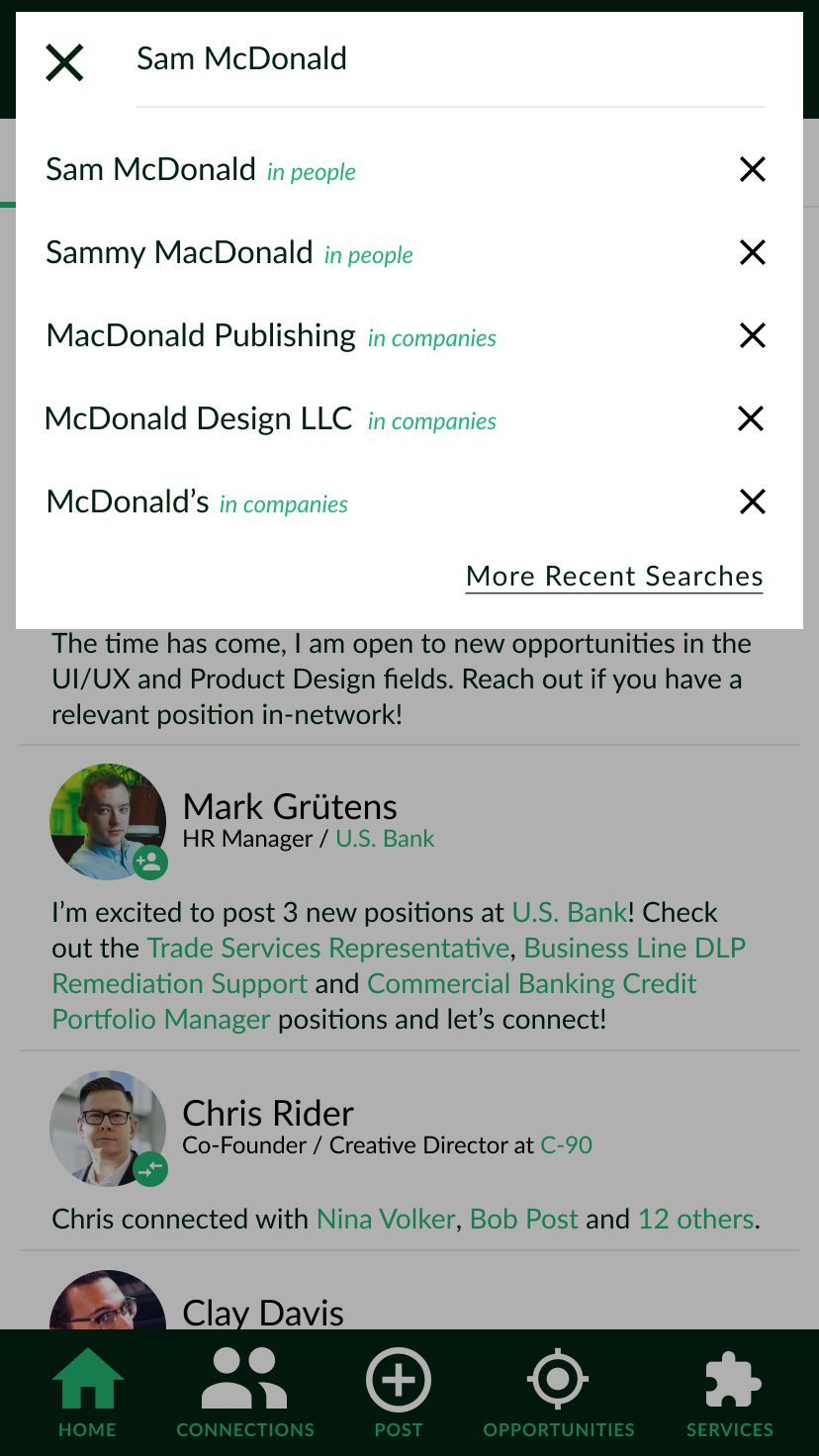
As we explored the search functionality, we considered how the different user types may look from an unconnected/connected state. The idea was not to make a LinkedIn clone, so we wanted to be sure to differentiate which, and how much, information was available for each user type.
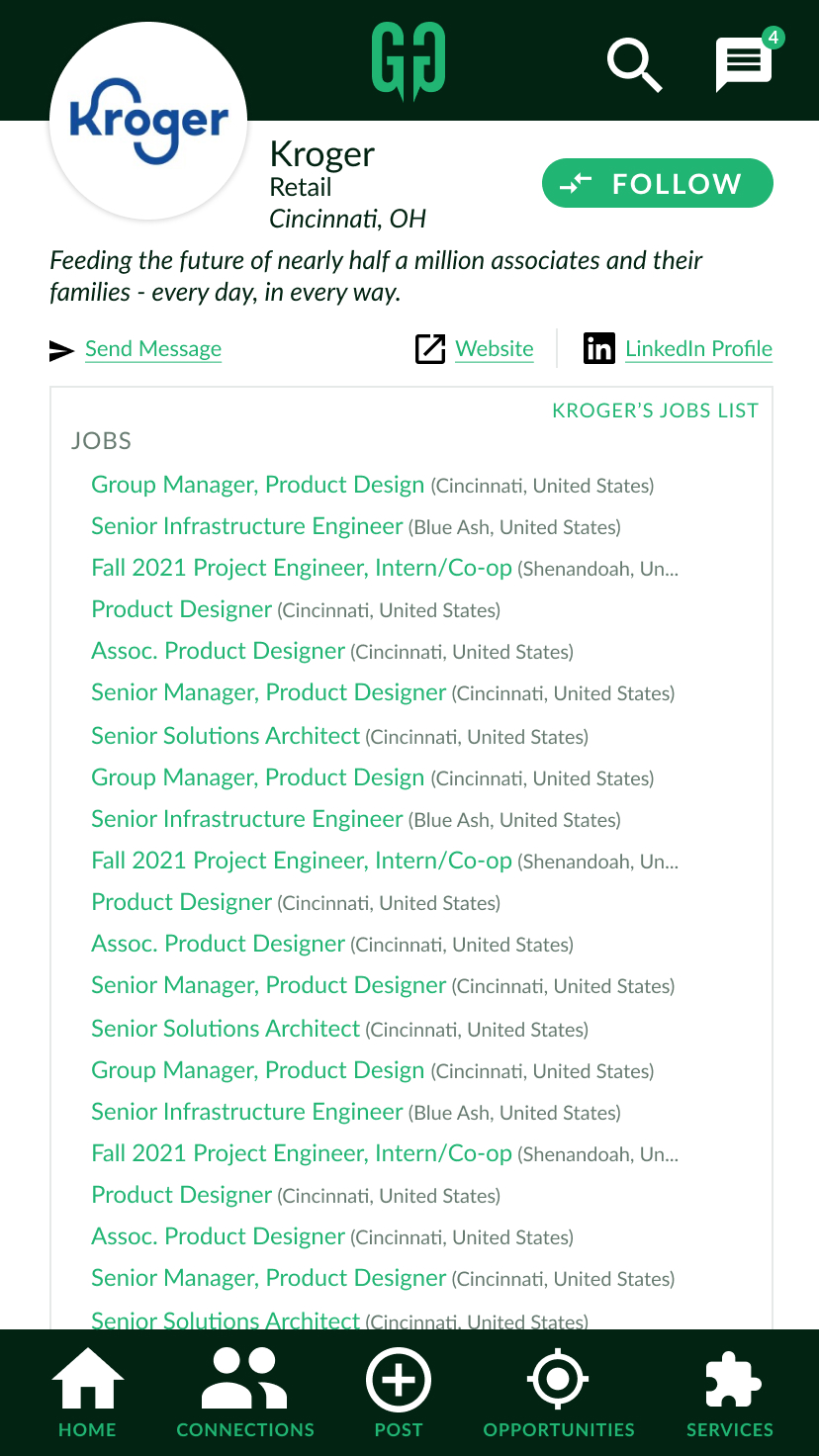
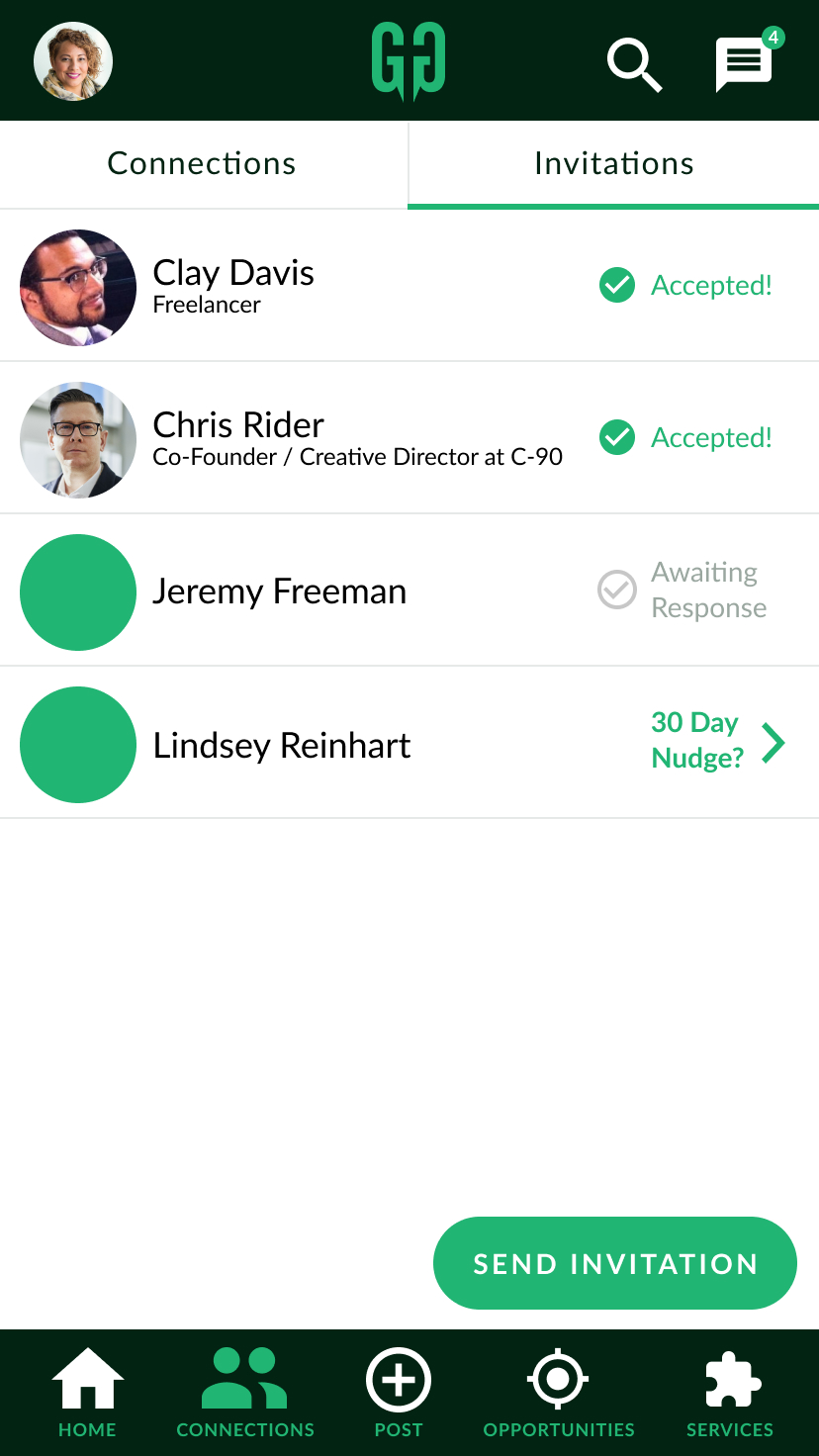
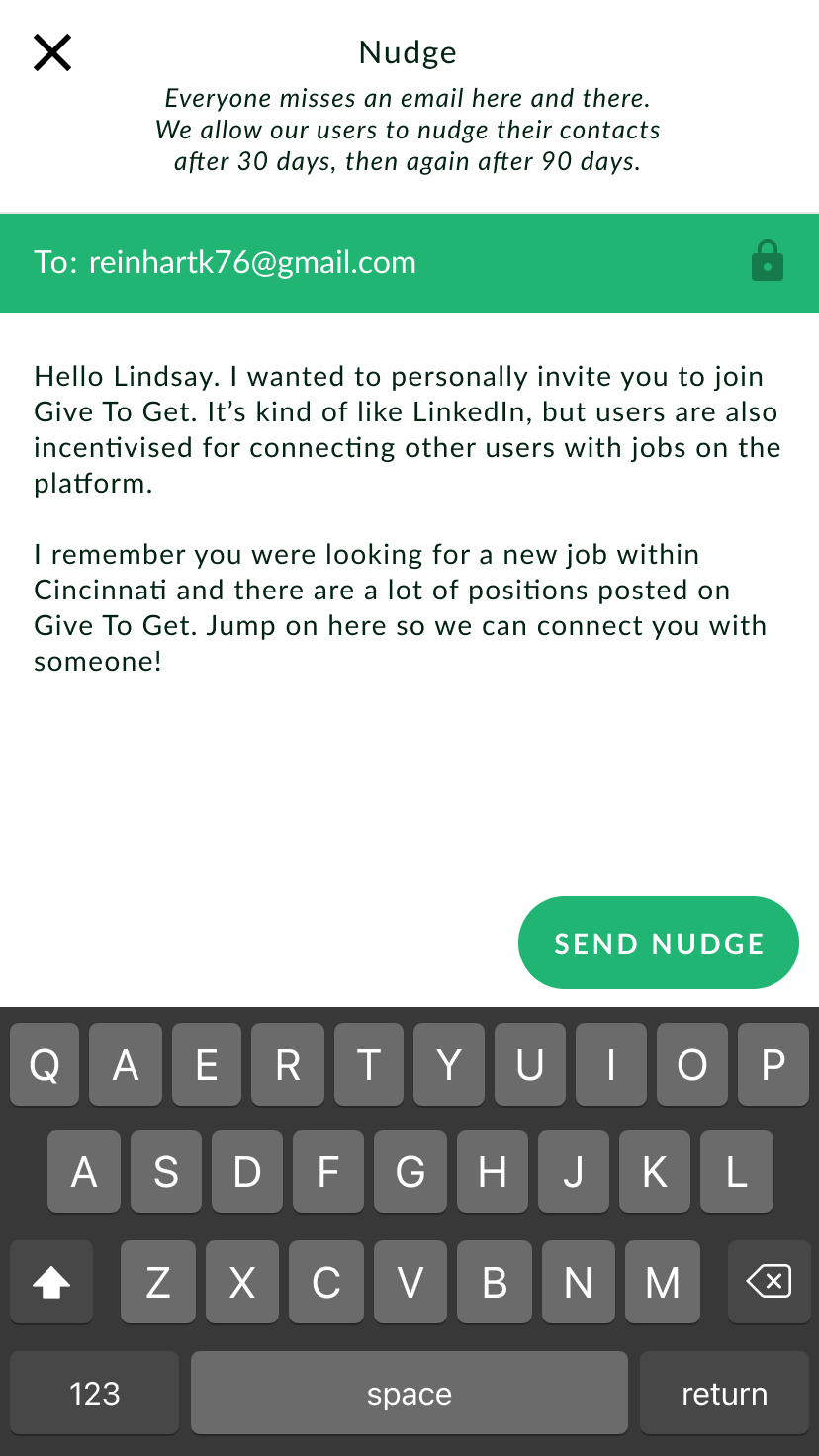
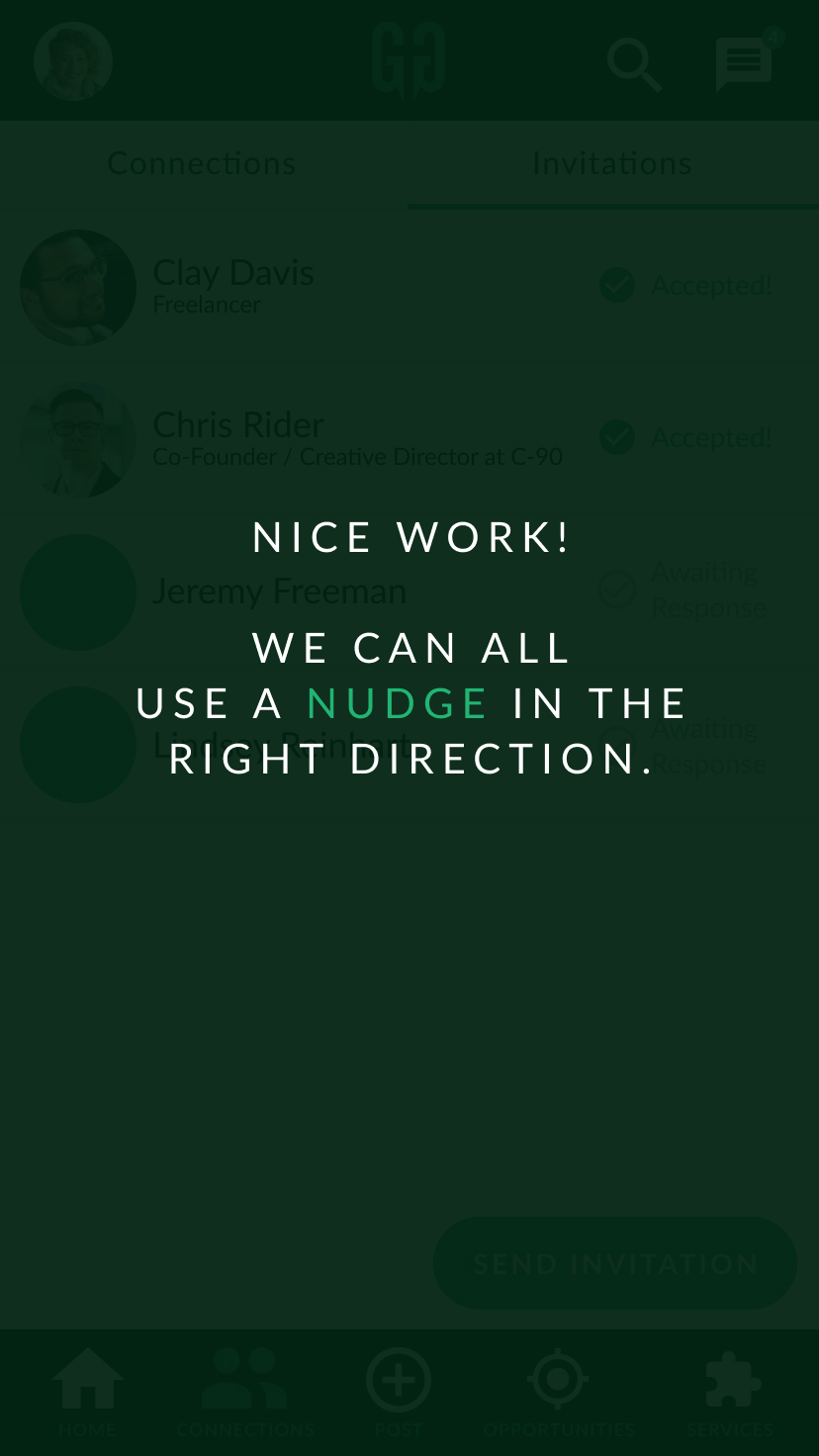
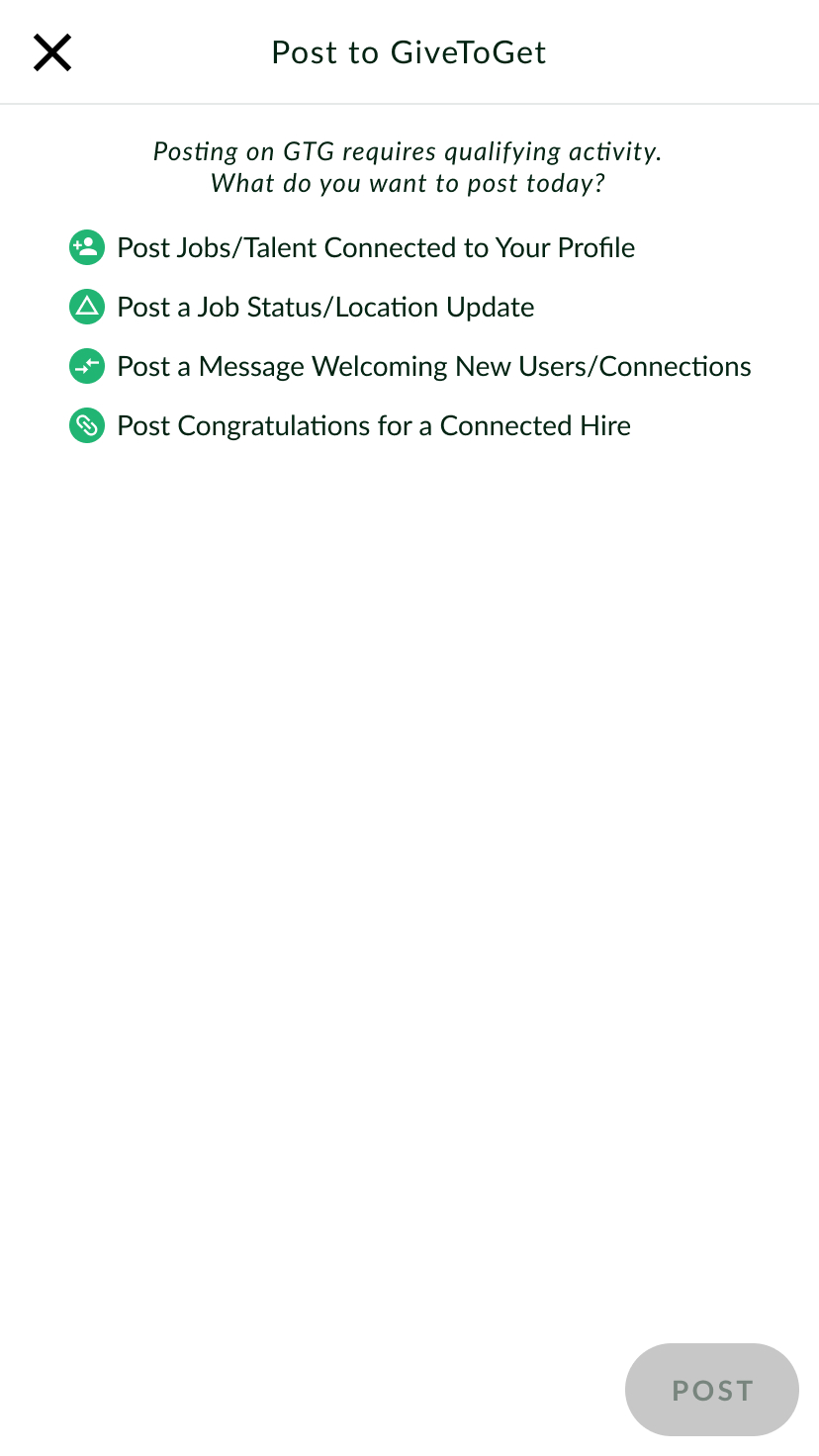
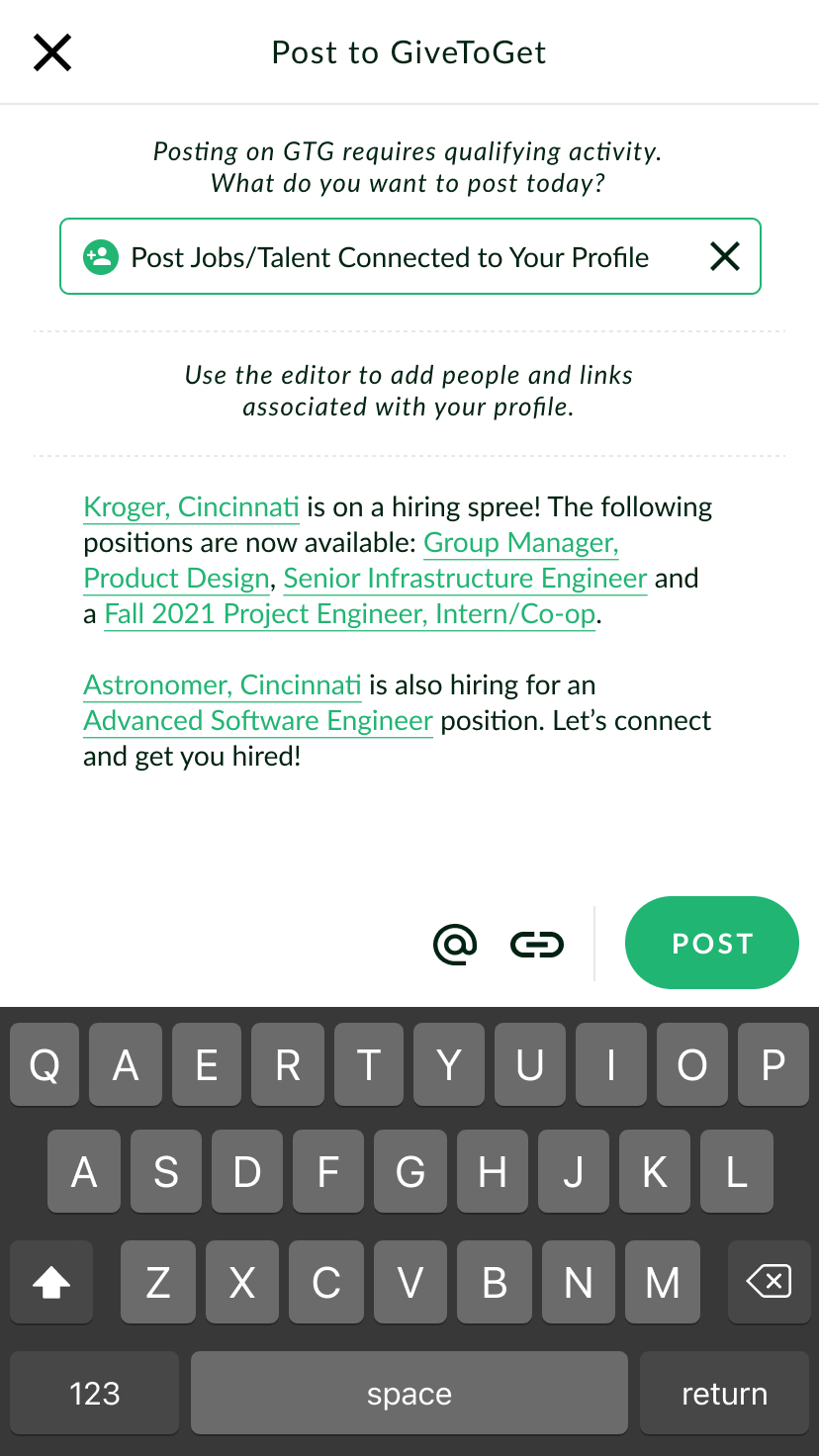
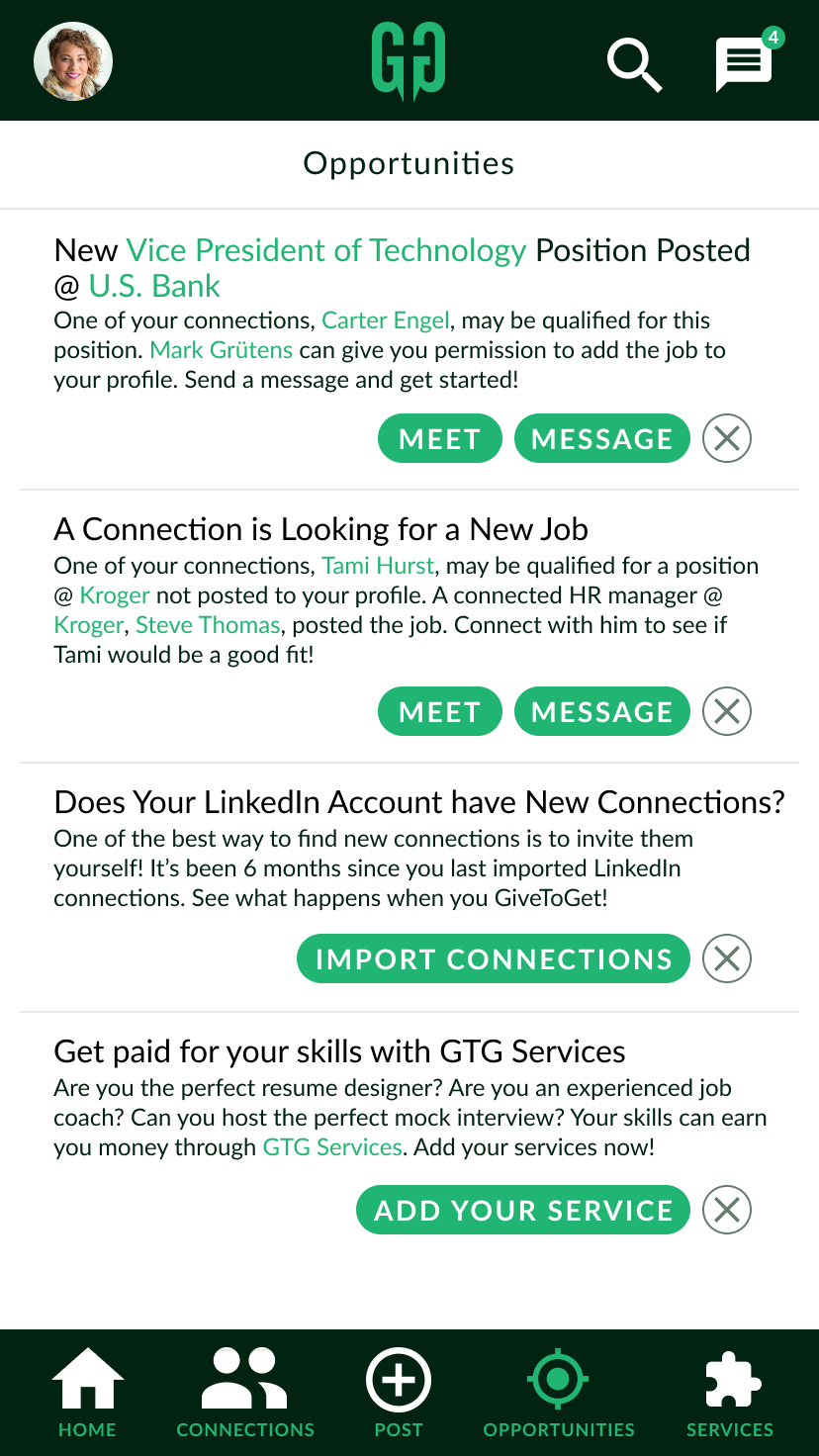
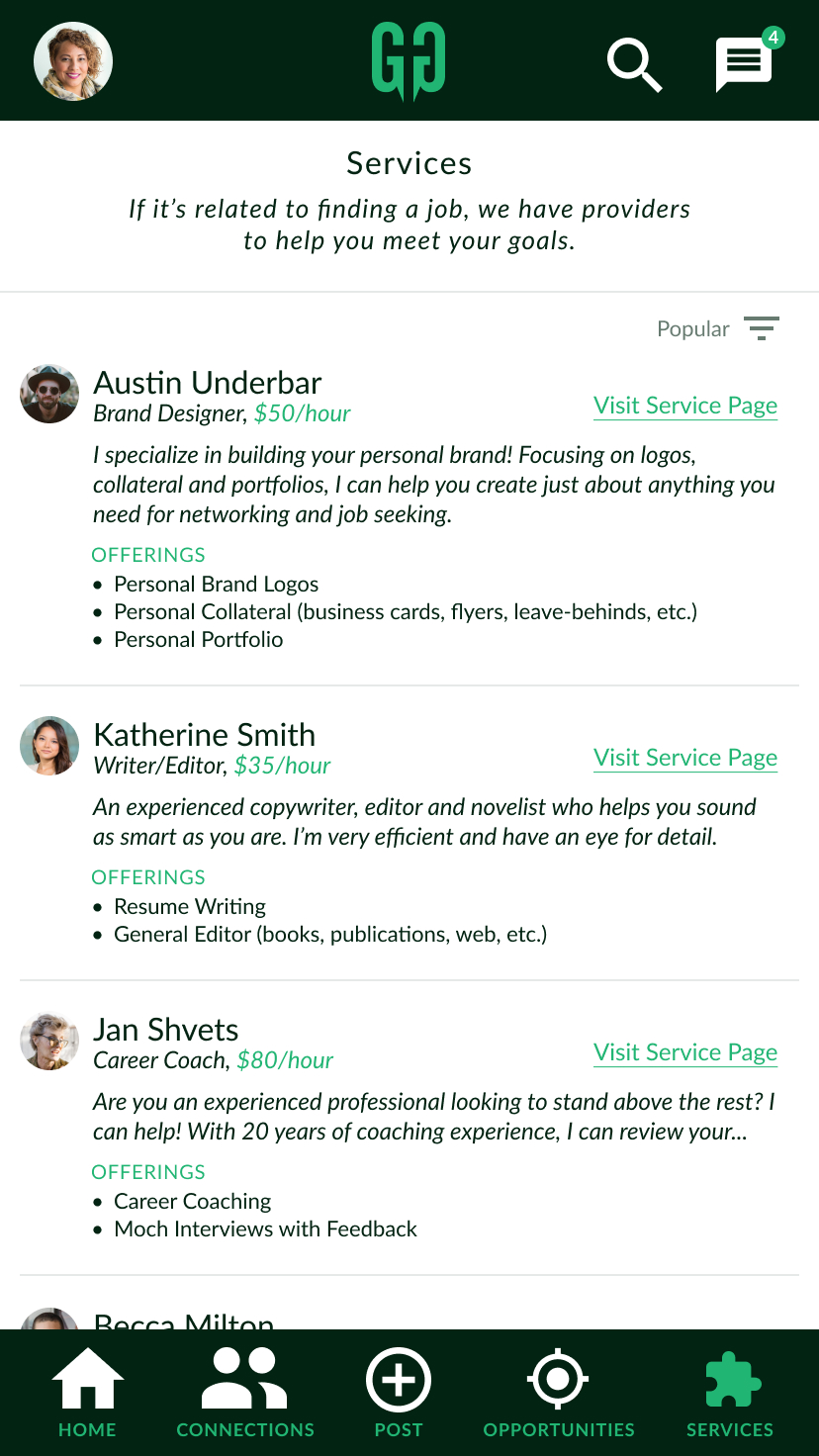
We then built out the rest of the content areas; Connections, which contained invitations as well, Posts, Opportunities and Services. Having a developer stakeholder at the table was an excellent way to ensure the screens I was building would be achievable with code.
Once the prototype was completed, the stakeholder team took it from there and presented it, along with their pitch deck, to a number of startup incubators. They found some success in 2022 and have since pivoted to a new product idea.